Beer and Open Source
Sven Wagner
Who Am I?
Sven Wagner
-
Open Source
- Linux User >20years
- Running several web, mail, XMPP server
- After many trials, nearly every computer runs Debian
-
Beer
- Started apprenticeship in a small brewery in 1996
- TU München Weihenstephan from 1998 - 2002
- Nearly 20 years commissioning of brewerys world wide
- 2017 Co-founder of Waschraumbrauerei
- 2020 Co-founder of freibier.cc
How all began?
It all began with planned MiniDebConf Regensburg 2020
- Plan to make beer, company founded, but no idea at all about a concept.
- On day, Cold Tobi asked, if we can brew a beer forr his planned MiniDebConf, we agreed.
- On week later, Tobi mentioned, that if we brew a beer for the MiniDebConf, it has to comply with the DFSG
License for beer recipes
Why we use CC-0
- In germany recipes have no threshold of originality by law
- Only possible way was to hide it or release it to the public domain
Open Knowledge and Hobby Brewer
Everybody shares everything
- If you ask, everybody will tell you his recipe.
- A lot of people publish there recipes in billboards, blogs, recipe databeses.
- Even on tournaments and championships, everybody is explainign you to the detail, how he made his beer
Open Knowledge and Pro-Brewer
- If you ask, everybody will tell you his recipe.
Why WebSlides?
Presentations, landings, portfolios, and longforms.
-
An opportunity to engage.
WebSlides is about good karma. This is about telling the story, and sharing it in a beautiful way. HTML and CSS as narrative elements.
-
Work better, faster.
Designers, marketers, and journalists can now focus on the content. Simply choose a demo and customize it in minutes.
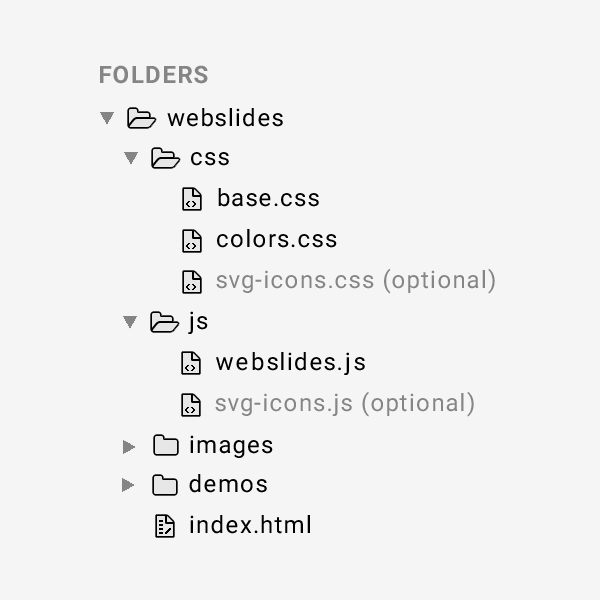
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code is clean and scalable. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Making an HTML presentation has never been so fast.
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%)</h2> </div> </section> </article>
Features
-
→ Simple Navigation
with arrow keys, presenter... -
Permalinks
Go to a specific slide. -
Slide Counter
Current/Total number. -
40+ Beautiful Components
Covers, cards, quotes... -
Vertical Rhythm
Use multiples of 8. -
500+ SVG Icons
Font Awesome Kit.
Guides
If you need help, here's just three tutorials. Just a basic knowledge of HTML is required:

Built to expand
The best way to inspire with your content is to connect on a personal level:
- Background images: Unsplash.
- CSS animations: Animate.css.
- Longforms: Animate on scroll.
Ready to Start?
Create your own presentation instantly.
120+ premium slides ready to use.